Here’s a breakdown of the big changes Google is making to their ranking algorithms and what steps will keep you at an advantage.
Back in May 2020, Google announced that they would be rolling out a major update to their search engine ranking algorithm. Also known as the Page Experience Update, the overhaul aims to boost rankings for websites that provide better user experience. In this article, we’ll aim to define exactly what metrics that the new algorithm will be measuring, as well as some insights and recommendations for how to improve your website’s search engine optimization before the update takes effect.
What is the Google Page Experience Update?
Starting in May 2021, Google’s search ranking algorithm will be revised to favor websites with better page experience signals such as loading speed, mobile compatibility, interactivity, and other measurements for user experience. These changes, according to Google, help improve the overall search engine experience and the helpfulness of the results for its users. As an indirect result, websites with better user experience are likely to see a positive change in search rankings starting in May 2021.
In addition to a change in overall rankings, Google announced that the search engine results page (SERPs) would be testing new rich snippets and/or image previews that would help provide context for what users can expect to see on a page before they click on a link. This has the potential to further shake up the SERPs, and an opportunity for websites to jump ahead of competitors that aren’t paying attention. (More on this further in the article!)
How Page Experience is Measured
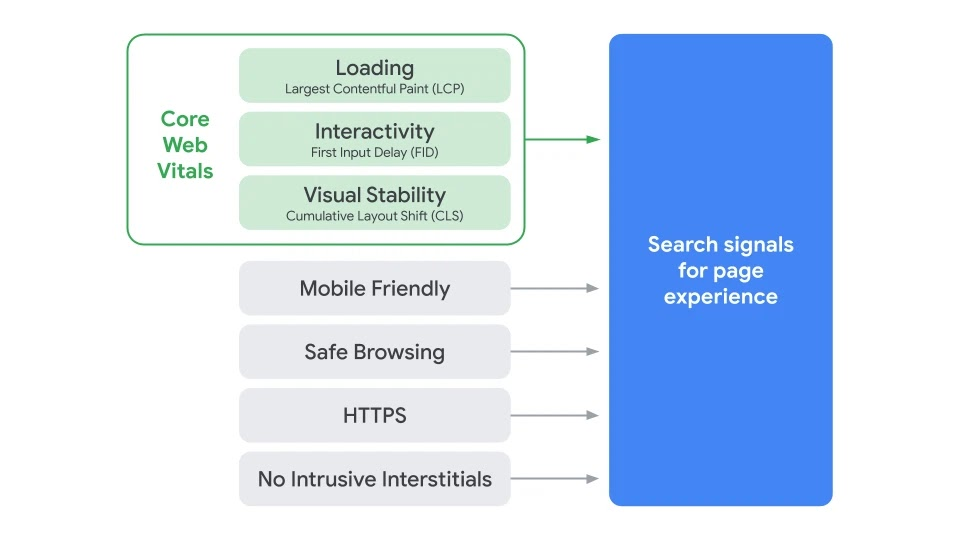
User experience is a fairly qualitative and subjective practice. So to measure something like page experience quantitatively, Google recently released a list of the page experience signals that will be included in their search ranking algorithm. The new page experience signals combine with our existing search signals available in Google Search Console’s Core Web Vitals reports, which include mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines. It is with these measurements that the new ranking algorithms will be adjusted to favor.
Search signals for page experience include Core Web Vitals that can be found in the Lighthouse of PageSpeed Insights reports. Google is also adding other search signals that can be found in Google Search Console.

Measuring Core Web Vitals
- Largest Contentful Paint (LCP) – The LCP is a measurement of how fast your page loads. Google currently recommends that a page load its main visuals within 2.5 seconds of when a new user begins loading the page.
- First Input Delay (FID) – The FID is a measurement of the time between when a user first interacts with a page (i.e. when they click a link, tap on a button, etc.) and the time when the browser is capable of responding to that action. Google currently recommends that pages have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) – The CLS is a measurement of visual stability of the elements on the page. Any time a new element (e.g. footer ad, video, large image) is loaded and shifts the position of the other elements on the page (e.g. button, image, text), it can cause very poor user experience. Google currently recommends pages maintain a CLS of less than 0.1.
Core Web Vitals Report in Google Search Console

Measuring Other Page Experience Signals
- Mobile Usability – Now that mobile devices have eclipsed desktop devices in popularity for browsing the Internet, it is important to make sure that your page is optimized for mobile formats. This report in Google Search Console will alert you if any pages on your site have content that extends beyond the boundaries of your page, or if interactive elements are too small or too close together.
- Safe Browsing – This report identifies websites that Google has deemed “unsafe” across the web and will notify users and webmasters of potential harm. For this page experience signal, your webmaster will likely receive an alert if there are any issues.
- HTTPS – This is a safer version of the Hypertext Transfer Protocol (HTTP) and Google will begin adjusting their algorithms to favor websites that use HTTPS over HTTP.
- No Intrusive Interstitials – This measurement is fairly self-descriptive. Try to avoid adding popups or autoplay videos. Pages with annoying interstitial elements are not likely to gain organic traffic in the future.
Additional Important User Experience Signals
- Bounce rate
- Average time on page
- SERPs CTR
- Scroll length
Although these performance metrics are not included in the Google Page Experience Update, they are still important metrics to follow when considering the user experience of your page. If a page has a high bounce rate, low average time on page, or low click-through-rate compared to the pages that it competes with in the search rankings, those signal to search engines that your page either has poor user experience or poor relevance to the keywords that the page is ranking for. And those signals tell search engines indirectly that the page is less deserving of a high SERPs ranking.
How to Optimize for Page Experience
Competitive Comparison
Google Search Console, PageSpeed Insights and Lighthouse reports will provide specific insights for the Core Web Vitals. Any vitals that fall below a certain threshold that Google considers problematic will be flagged with an alert after the report is run.
As a general rule of thumb, good content is still the most important thing to consider when optimizing a page for user experience. Gaming the system with keyword packing or schema manipulation may have short term benefits for rankings, but they tend to fail in the long run, especially if search engines penalize your site for violations. Make sure that the content on your page follows E-A-T standards, short for Expertise, Authoritativeness, Trustworthiness.
Competitive Comparison
If you see in Google Analytics that a page, for example, has an above average bounce rate, compare it to the competing pages in the SERPs.
What elements on your competitor websites are working better from a UX or UI perspective?
Do they load faster or have more readily accessible information?
Do they answer questions that appear in the “People Also Ask” section of the SERPs more clearly?
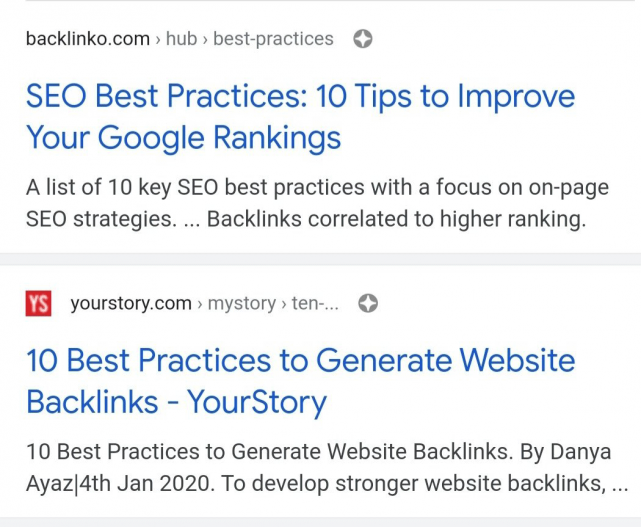
Core Web Vitals Icon in Search Results
According to Google, the search results page is also currently testing “visual indicators” that are set to appear in the search results pages next to the site URLs. Some eagle-eyed SEOs have already taken screenshots of the icons in beta testing.

The Web Vital Icon as it currently appears indicates that a site has passed the Google Core Vitals test. It is generally used to indicate that the page experience will be good.

The AMP Icon indicates that a page is using the Accelerated Mobile Pages (AMP) format, a mobile-specific page format that loads almost instantly on a mobile device. This icon simply means that the page is optimized for mobile devices to load as quickly as possible.

Feeling Inspired?
Do you want to know more about our search engine optimization services at 565 Media? Have questions about general marketing and digital strategy? Don’t hesitate to contact us or call (323) 902-7439. Our experts will come up with optimized ad campaigns tailored for your business.
If you’re looking to effectively and efficiently boost ROI with your marketing budget, 565 Media is your top choice. Simply connect with our on-demand team of full stack developers and start with a list of what problems you need solved. Our team specializes in developing customized, scaled marketing campaigns geared towards generating profitable leads and growing your business.



